How I Built EddySoilihi.com 📸
Introduction 🌟
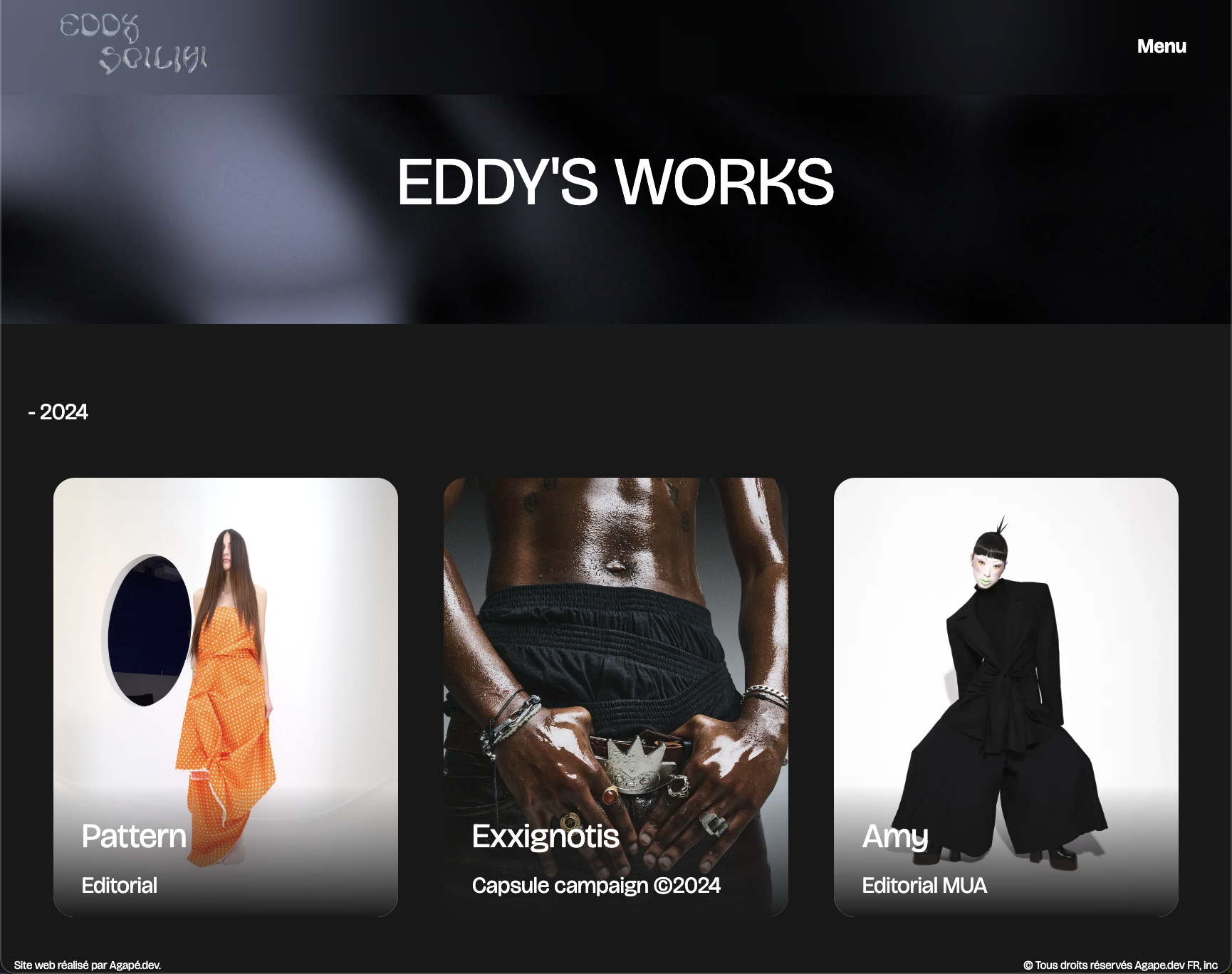
Designing a website for a renowned artist is always an exciting challenge. For EddySoilihi.com, a site dedicated to Eddy Soilihi's photography and artistic projects, the goal was to create an immersive visual experience perfectly optimized for the web. Here's a detailed look at how this project came to life, from initial design to technical optimization.
Who is Eddy Soilihi? 🎬
Eddy Soilihi is an influential art director in the fashion industry, having collaborated with prestigious brands such as Adidas and Gertrude. His artistic vision and ability to transform creative concepts into impactful visual projects are at the heart of his work. Therefore, his website needed to be an exceptional showcase, highlighting his photos and creative projects in a professional and immersive way.
Designing with Figma 🎨
The process started with designing mockups in Figma, an essential tool for defining the site's appearance and structure. Working closely with Eddy, we fine-tuned every detail to ensure the design aligned with his artistic vision. Through regular feedback sessions, we achieved a clean and impactful design that perfectly reflects his style.
Developing with Astro.js for Unmatched Performance 💻
To ensure a seamless user experience and maximum SEO optimization, I built EddySoilihi.com using Astro.js. This framework generates a fully static site, significantly improving load times and search engine indexing. Astro.js was chosen for its ability to deliver a fast and responsive experience on all devices while being perfectly optimized for SEO.
Optimizing Images for Maximum Quality 📷
For a photography website, image quality is paramount. I implemented advanced optimization techniques to ensure each image is displayed at the highest possible quality for the user's device. Images are automatically converted to the WebP format, enhancing performance while maintaining visual fidelity across all screens. This ensures optimal and fast rendering for both large project photos and gallery thumbnails.
Key Features 🔧
Eddy had specific requirements to enhance the user experience and make his portfolio more immersive:
- Project Galleries: Each project has a dedicated page, offering a full immersion into his work.
- Ambient Music: On certain project pages, background music accompanies the photos, creating a unique sensory experience and reinforcing the visual impact.
Conclusion 🎉
Creating EddySoilihi.com was a fulfilling journey, combining technical expertise and creativity to deliver a unique, high-performance, and visually captivating site. Through close collaboration with Eddy and meticulous attention to detail, we successfully built a photography gallery optimized for the web. Visit EddySoilihi.com to explore the full portfolio!
Thank you for reading this project overview! I hope it inspires you for your own website creation. See you soon for more digital adventures! 🚀✨